Overview
Purpose
The purpose of this website is to showcase my programming skills, experience, and projects to potential employers. As a beginner programmer seeking job opportunities, I aim to present myself as a serious candidate who is passionate about programming and eager to learn. Through this website, I want to highlight my strengths and expertise in various programming languages, frameworks, and tools, as well as demonstrate my problem-solving abilities and attention to detail. By providing detailed information about my education, work experience, and specific programming projects, I hope to differentiate myself from other candidates and show my potential value as a programmer.
Audience
The audience of this website is potential employers and other professionals in the programming and technology fields. As a beginner programmer seeking job opportunities, I aim to showcase my skills and experience to potential employers who are looking for talented and motivated candidates. Additionally, I hope to connect with other professionals in the field who can offer feedback, advice, and networking opportunities. Therefore, my website is designed to be informative, engaging, and easy to navigate for both employers and other professionals.
Branding
Website Logo

Style Guide
Color Palette
Palette URL: https://coolors.co/433068-c8b5ee-000000-ffffff| Primary | Secondary | Accent 1 | Accent 2 |
|---|---|---|---|
| #433068 | #c8b5ee | #000000 | #ffffff |
Typography
Heading Font: Montserrat
Paragraph Font: Roboto
Normal paragraph example
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Colored paragraph example
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Navigation
Site Map
Content
Home page
The home page of my website will be the first impression that visitors have of me and my skills, so it is important to make a great first impression. Therefore, I plan to make this page visually appealing and informative. To achieve this, I will start with a clean and simple design that is easy to navigate. I will use the color scheme that is consistent throughout the website to give it a professional look. I will also ensure that the website is responsive, so it looks great on all devices. At the top of the home page, there will be a navigation bar that directs visitors to the other pages on the website, including the portfolio and contact pages. I want the navigation bar to be easy to use, so visitors can quickly find what they are looking for. The main section of the home page will be dedicated to introducing myself and my skills. I will include a brief overview of my professional journey and my education. This will give visitors an idea of my background and expertise. To make the page more engaging, I will also include a photograph of myself. I believe that this will make the website more personable and help visitors connect with me on a personal level. As a beginner front-end developer, I want to showcase my skills in HTML, CSS, and Figma. Therefore, I will create a section on the home page that highlights some of the projects I have worked on. This will demonstrate my skills and give visitors an idea of what they can expect to see in the portfolio section of the website. Lastly, I want to include a call-to-action on the home page that encourages visitors to explore the rest of the website. This can be achieved through a button or a section that directs visitors to the portfolio or contact page. In conclusion, the home page of my website will be a visually appealing and informative introduction to me and my skills. I believe that this will help visitors connect with me and encourage them to explore the rest of the website.
Images for the Home page






Portfolio Page
The portfolio page of my website will be dedicated to showcasing some of my most recent and relevant projects. I plan to feature three projects on this page, with the ability for visitors to click on the project image to be redirected to the GitHub repository where they can explore the project further. One of the projects that I will feature on my portfolio page is my personal portfolio site. This project is especially important because it demonstrates my front-end web development skills and my ability to create a visually appealing and functional website. By featuring this project, I can give visitors an example of what I am capable of and what they can expect from me as a developer. Another project that I will feature on my portfolio page is a product preview card component. This project showcases my ability to create modular components that can be reused in different contexts. The product preview card component is a versatile design element that can be used to showcase products or services on a website, and I am proud to have developed a functional and attractive version of this component. The third project that I will feature on my portfolio page is an NFT preview card component. This project highlights my ability to stay current with emerging trends and technologies in the tech industry. Non-fungible tokens (NFTs) have become increasingly popular in recent years, and by creating an NFT preview card component, I am demonstrating my ability to apply my skills to new and exciting areas. In addition to showcasing these projects, I plan to provide brief descriptions of each project and explain the technical skills that were required to develop them. This will give visitors a better understanding of my capabilities and expertise. I also plan to provide links to other relevant projects that I have worked on in the past, so that visitors can explore my portfolio more fully. Overall, the portfolio page of my website will be a key element in showcasing my skills as a front-end developer. By featuring a range of relevant and exciting projects, I can give visitors a better understanding of what I am capable of and what they can expect from me as a developer. With the ability to explore each project in more detail through links to GitHub repositories, visitors can see my code in action and get a sense of my coding style and approach.
Images for the Portfolio Page

Contact Me Page
The Contact Me page of my website is designed to make it easy for visitors to reach out to me for any inquiries or opportunities. This page will feature several contact methods, including a direct link to my WhatsApp account, a LinkedIn profile image that is linked to my LinkedIn page, and my email address. One of the key features of the Contact Me page is the WhatsApp link (call to action). By clicking on this link, visitors can instantly send me a message. This feature is particularly useful for those who prefer to use WhatsApp for messaging and makes it convenient for visitors to reach out to me directly. In addition to the WhatsApp link, I have also included an image of the LinkedIn logo on the Contact Me page. This image is linked to my LinkedIn profile, allowing visitors to easily access my professional information and connect with me on LinkedIn. LinkedIn is an important platform for professionals, and having a presence on the site is essential for building connections and networking. Finally, I have included my email address on the Contact Me page. This provides visitors with another way to contact me if they prefer to use email rather than WhatsApp. By making my contact information readily available, I hope to encourage visitors to reach out to me with any questions or opportunities they may have. Overall, the Contact Me page of my website is designed to make it easy for visitors to get in touch with me. By offering multiple contact methods and making my contact information readily available, I hope to build connections and foster new opportunities through my website. This page is very important to make connections, to grow, learn and get job opportunities.
Images for the Contact Me Page



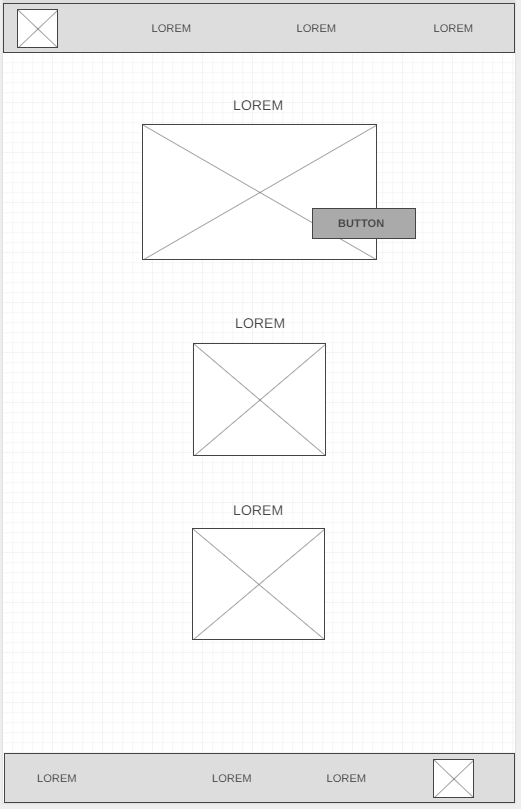
Wireframes
Create three wireframes for your site. One for each page and list them here
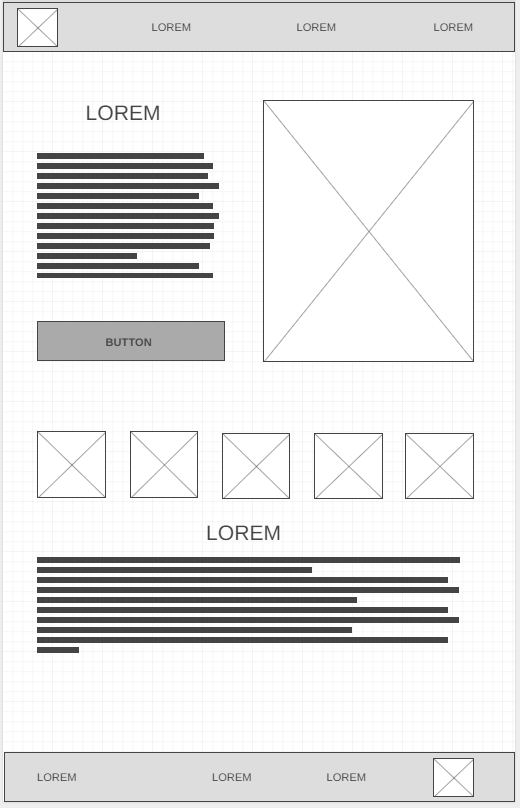
Home
Personal and professional description; Call to action button, linked to the portfolio page. The little images: html, css, git, github and figma.

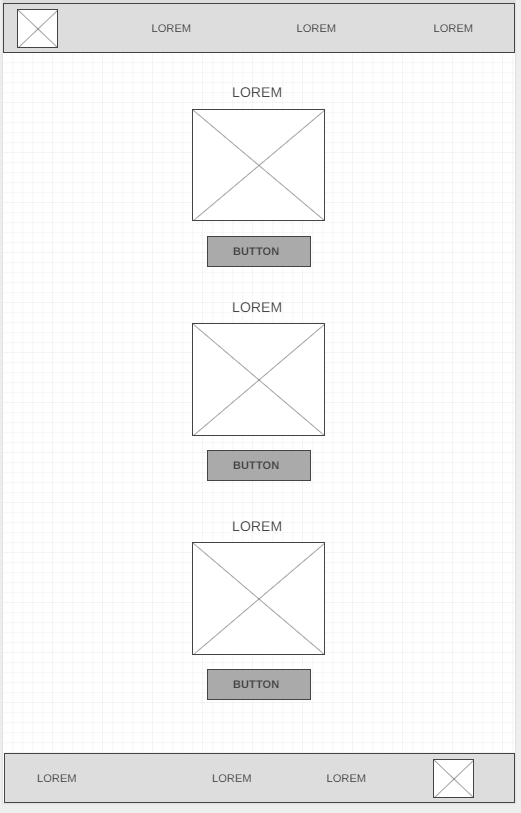
Portfolio
Images of the projects and direct links to the repositories.

Contact Me
Hero section with CTA button, linked to direct WhatsApp message me. LinkedIn and Github image links.